انتخاب یک فونت مناسب برای استفاده در پروژه اندروید استودیو میتواند در رابط کاربری (User Interface) اپلیکیشن تاثیر بسزایی بگذارد. بهتر است بگوییم فونت تاثیری جادویی دارد. بنابراین حتما در ساخت رابط کاربری اپلیکیشن به این موضوع فکر کردهاید که چگونه یک فونت دلخواه به پروژه اندروید استودیو اضافه کنم؟
اگر از آن دسته افرادی هستید که با مسائلی که در زیر به آن اشاره کردهایم مواجه شده اید، ادامه مطلب را بخوانید.
- مشکل فونت فارسی در اندروید استودیو
- تغییر فونت کل اپلیکیشن یا قسمتی از آن در اندروید استودیو
- افزودن فونت فارسی به اندروید استودیو
فهرست مطالب
افزون فونت دلخواه به پروژه اندروید استودیو
قبل از اینکه از فونت در کدنویسی استفاده کنیم، ابتدا باید فونت دلخواهمان را به پروژه اضافه کنیم. برای این کار مراحل زیر را انجام دهید.
- بر روی پوشه res در پروژه اندروید کلیک راست کنید و به مسیر زیر بروید.
New > Folder > Assets Folder - در پنجره باز شده بر روی Finish کلیک کنید. اکنون یک پوشه به نام
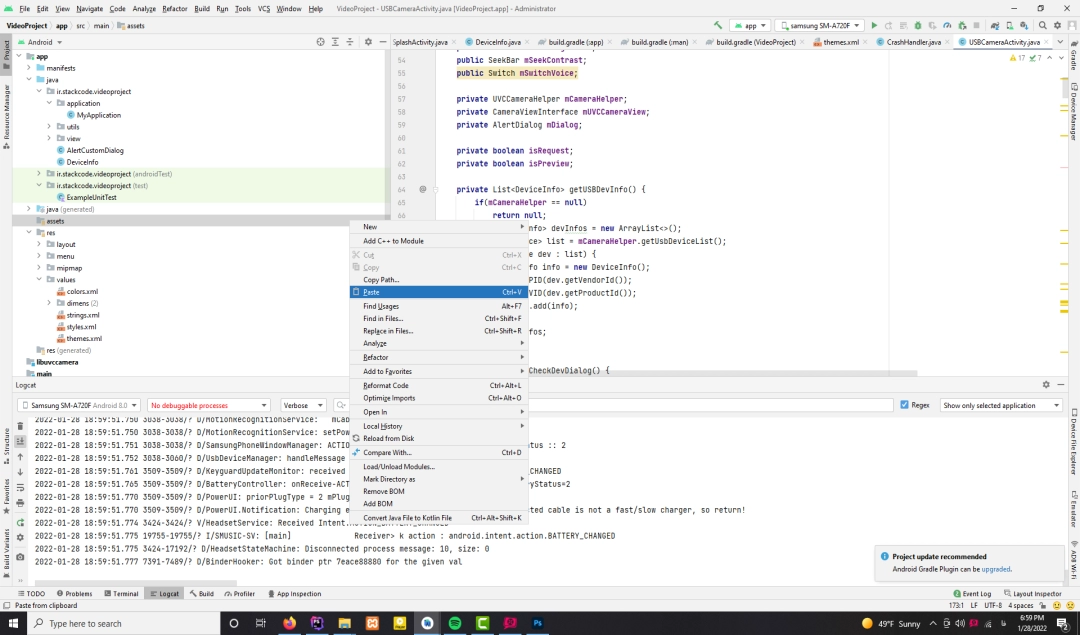
assets در ریشه پروژه (بالای پوشه res) افزوده شده است. ما قصد داریم فونت ایران سنز را به پروژه ایمپورت کنیم. شما میتوانید از فونتهای فارسی دیگری مانند BYekan یا Vazir استفاده کنید. - فونت / فونتهای خود را کپی کنید. سپس بر روی پوشه assets کلیک راست کنید و Paste را انتخاب کنید.

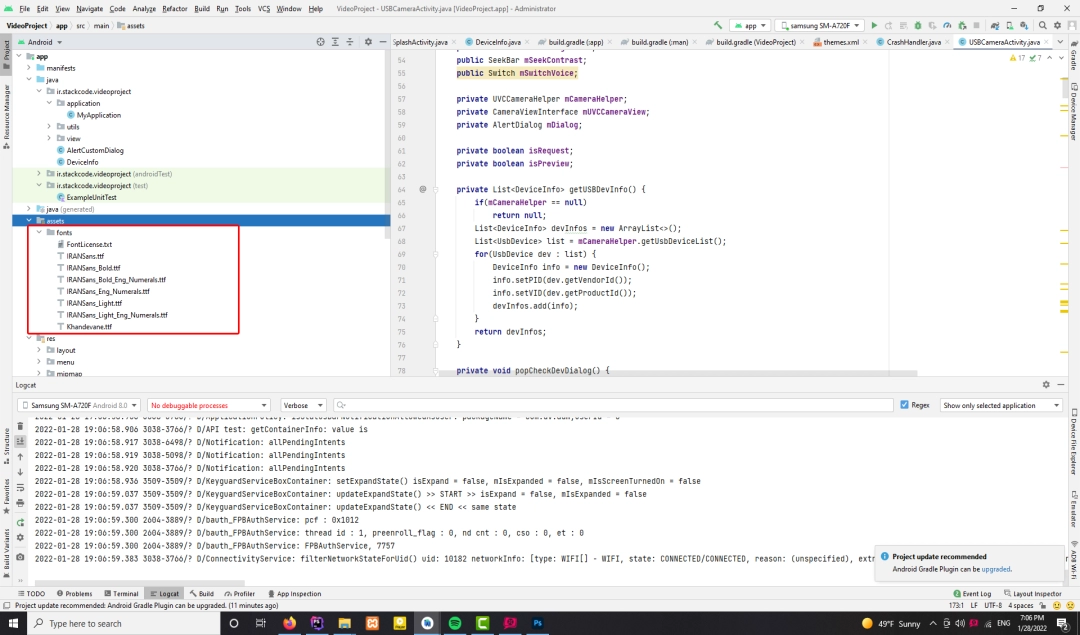
- در پنجره جدید باز شده دکمه ok را انتخاب کنید. اکنون فونتهای شما در فولدر assets قرار گرفتند. توجه کنید که در تصویر زیر ما مجموعه فونتهای ایران سنز را با پوشه fonts کپی کردهایم.

- کار تمام شد. فونتها به پروژه ایمپورت شدند.
اکنون که فونتها به پروژه افزوده شدند، حال باید از فونت افزوده شده در کد استفاده کنیم. بسته به نوع کاربری شما، میتوانید ادامه مطلب را بخوانید:
آموزش تغییر فونت یک ویوی (View) خاص در اندروید استودیو
اگر قصد دارید فقط فونت قسمتهای خاصی از اپلیکیشن را تغییر دهید، مراحل را انجام دهید:
اگر قصد دارید فقط فونت قسمتهای خاصی از اپلیکیشن را تغییر دهید، پس از اینکه مرحله افزودن فونتها به پروژه را انجام دادید، میتوانید فونت هر کدام از ویو (View) های TextView، EditText، Button و... را تغییر دهید. برای این منظور نمونه کد زیر را ببینید:
- متد createFromAsset دو پارامتر دریافت میکند. ابتدا از شما asset را میخواهد. البته اگه در محیطی که
context به صورت ورودی بود، باید آن را به صورتcontext.getAssets() صدا بزنیم. پارامتر دوم آدرس فونت را از ما دریافت میکند که من آدرس فونت IRANSans.ttf را دادهام. - در قدم بعد TextView را پیدا کرده و در خط بعد با تغییر typeface، فونت را تغییر دادیم.
شاید این را هم دوست داشته باشید: دورههای آموزش برنامهنویسی اندروید
آموزش تغییر فونت کل اپلیکیشن در اندروید استودیو
برای تغییر فونت کل اپلیکیشن از افزونه Calligraphy استفاده خواهیم کرد.
-
برای اضافه کردن این افزونه به پروژه خود، ابتدا کد زیر را کپی کنید.
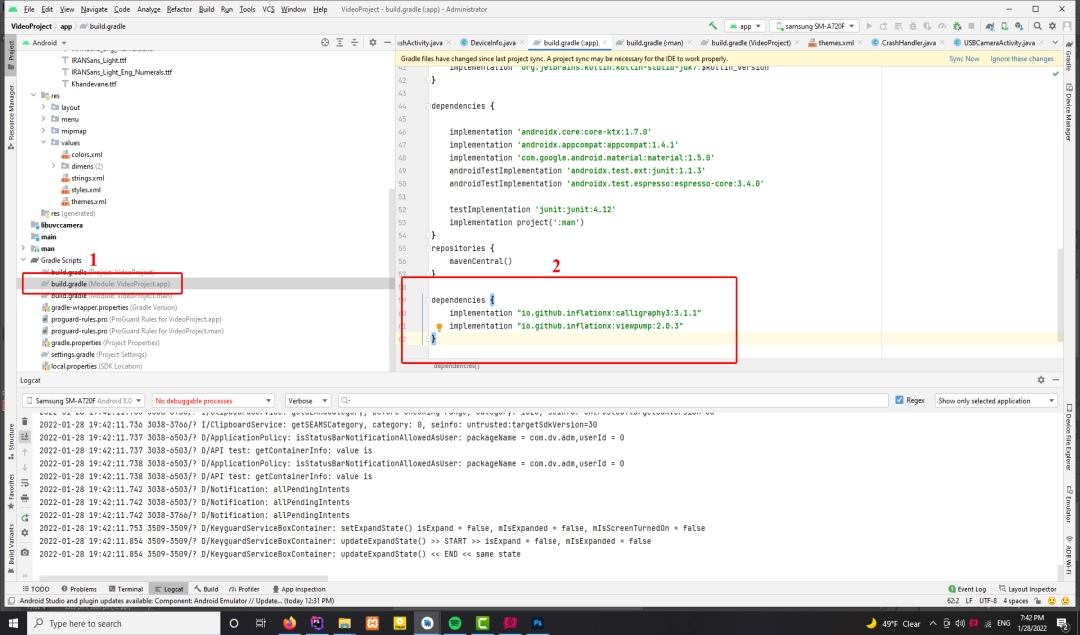
dependencies { implementation 'io.github.inflationx:calligraphy3:3.1.1' implementation 'io.github.inflationx:viewpump:2.0.3' }
- اکنون در پروژه خود بر روی build.gradle (Module: app) دوبار کلیک کنید. سپس کد را در انتهای فایل گریدل کپی کنید.

- هشداری با عنوان Gradle files have changed since last project sync. A project sync may be necessary for the IDE to work properly نمایان شده است. بر روی Sync Now کلیک کنید و منتظر باشید تا افزونه دانلود شود. توجه داشته باشید که اگر در ایران هستید، قبل از کلیک بر روی Sync Now وی پی ان را روشن کنید تا فایلها بدون مشکل دانلود شوند.
- حال باید از طریق کلاس اپلیکیشن (Application Class) فونت تمام اپلیکیشن را تغییر دهیم. برای اینکار در کلاس اپلیکیشن کد زیر را قرار دهید:
import io.github.inflationx.calligraphy3.CalligraphyConfig import io.github.inflationx.calligraphy3.CalligraphyInterceptor import io.github.inflationx.viewpump.ViewPump ViewPump.init( ViewPump.builder() .addInterceptor( CalligraphyInterceptor( CalligraphyConfig.Builder() .setDefaultFontPath("fonts/IRANSans.ttf") .setFontAttrId(R.attr.fontPath) .build()) ).build() )import io.github.inflationx.calligraphy3.CalligraphyConfig; import io.github.inflationx.calligraphy3.CalligraphyInterceptor; import io.github.inflationx.viewpump.ViewPump; ViewPump.init(ViewPump.builder() .addInterceptor(new CalligraphyInterceptor( new CalligraphyConfig.Builder() .setDefaultFontPath("fonts/IRANSans.ttf") .setFontAttrId(R.attr.fontPath) .build())) .build());
- در مرحله قبل فونت را به همان آدرس fonts/IRANSans.ttf قرار دادیم. اکنون باید به هر اکتیویتی که قصد داریم کل فونتهای آن تغییر کند، کد زیر را به آن اکتیوتی اضافه کنیم. پیشنهاد میگردد که یک کلاس جدا که AppCompatActivity را به ارث میبرد را بسازید و نام آن را BaseActivity بگذارید. سپس همه اکتیوتیها از BaseActivity به ارث ببرند.
- کار تمام است! اکنون کافیست یکبار پروژه را بر روی شبیه ساز (Emulator) تست کنید تا تغییرات را ببینید.
import android.content.Context import androidx.appcompat.app.AppCompatActivity import io.github.inflationx.viewpump.ViewPumpContextWrapper import java.util.* open class BaseActivity : AppCompatActivity() { override fun attachBaseContext(newBase: Context) { val localeUpdatedContext = ContextUtils.updateLocale(newBase, Locale(LocaleManager.getLanguage())) super.attachBaseContext( ViewPumpContextWrapper.wrap( LanguageWrapper.wrap( localeUpdatedContext ) ) ) } }import android.content.Context; import android.os.Bundle; import androidx.annotation.Nullable; import androidx.appcompat.app.AppCompatActivity; import io.github.inflationx.viewpump.ViewPumpContextWrapper; public class BaseActivity extends AppCompatActivity { @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); } @Override protected void attachBaseContext(Context newBase) { super.attachBaseContext(ViewPumpContextWrapper.wrap(newBase)); } }
آموزش افزودن فونت دلخواه به پروژه اندروید به کمک Jetpack Compose
مدرنترین روش برای توسعه رابط کاربری اندروید (وب و دسکتاپ) به صورت نیتیو، عدم استفاده از روش سنتی لایههای XML و استفاده از ابزار توسعه رابط کاربری Jetpack Compose است.
به کمک Jetpack Compose میتوانید اپلیکیشنها را بسیار سریعتر و سادهتر توسعه دهید. برای افزودن فونت سفارشی در ابزار جت پک کامپوز، میتوانید آموزش افزودن فونت دلخواه به پروژه اندرویدی به کمک Jetpack Compose را ببینید.


