Jetpack Compose یک ابزار مدرن توسعه رابط کاربری (UI) است که توسط گوگل معرفی شده است. جت پک در اندروید فرآیند توسعه اپلیکیشن را ساده کرده و سرعت آن را افزایش میدهد. به کمک این ابزار در مقایسه با روش سنتی یعنی توسعه UI مبتنی بر XML کد کمتری خواهید نوشت و این به معنای ایرادات کمتر در توسعه UI است.
در این مقاله قصد مقایسه XML با Jetpack Compose را داریم و میخواهیم مزایای استفاده از Jetpack Compose را به شما معرفی کنیم. جالب است بدانید که این ابزار به زبان کاتلین نوشته شده است و شما نیز برای استفاده از این ابزار باید به زبان کاتلین کد بنویسید. اگر از فلاتر یا React Native استفاده کردهاید، احتمالا شباهت زیاد جت پک کامپوز در توسعه UI با این فریمورکها خواهید دید.
بیشتر بخوانید:
- آموزش گریدل؛ مشکل بیلد نشدن گریدل
- کاتلین مولتی پلفترم موبایل (KMM) چیست؟
- دانلود پکیج برنامه نویسی اندروید فارسی
- استفاده از Firebase در اندروید
- آموزش Kotlin Coroutines
فهرست مطالب
Jetpack Compose چیست؟
اگر در برنامهنویسی اندروید تجربه دارید، حتما تجربه طراحی و توسعه رابط کاربری با XML را دارید. با اینکه ساخت UI به کمک XML در اندروید چالش زیادی ندارد اما معایبی نیز وجود دارد. برای مثال ساخت UI Component پیچیدگیهای بیموردی داشت. اپل برای توسعه اپلیکیشنهای iOS از SwiftUI استفاده میکند. SwiftUI روشی بسیار جذاب و راحتتر نسبت به XML برای توسعه UI در iOS است. گوگل نیز برای اینکه بتواند ساخت UI در اندروید را ساده کند، به تقلید از روش SwiftUI، جت پک کامپوز را توسعه داد. به جای استفاده از لایههای XML برای توسعه UI اپلیکیشن، به کمک کاتلین میتوانید کد UI خود را به صورت کد بنویسید. این ابزار توسعه UI را در اندروید استودیو بسیار سادهتر و سریعتر میکند.
اگر حتی نگاهی به صورت کلی به کدهای توسعه UI به روش Jetpack Compse کنید، عاشقش میشوید. در همان ابتدا شما را جذب خود خواهد کرد و از روش تقریبا نامطلوب XML راحت خواهید شد.
به صورت کلی این ابزار ویژگیهای زیر را دارد:
- کد کمتر: کد کمتری بنویسید ولی کار بیشتری را انجام دهید
- آپدیت خودکار UI: کافیست UI را تعریف کنید، بقیه کار را جت پک کامپوز مدیریت میکند. هر زمانی که اطلاعات اصلی (حالت) تغییر کند، UI به صورت اتوماتیک آپدیت میشود
- افزایش سرعت توسعه: به کمک جت پک کامپوز سرعت توسعه UI بسیار بالاتر خواهد بود. این ابزار به صورت کامل با اندروید استودیو سازگار است و میتوان پیش نمایش زنده از UI را دید
- قدرتمند: با دسترسی مستقیم به API های پلتفرم اندروید و پشتیبانی داخلی از طراحی متریال، تم تیره، انیمیشن ها و موارد دیگر برنامه های زیبایی ایجاد کنید
- نوشته شده به زبان کاتلین: این ابزار به صورت کامل به زبان کاتین نوشته شده است
Jetpack Compose به چه شکل کار میکند؟
بلوک سازنده اصلی جت پک کامپوز، تابع Composable است. برای ساخت UI کافیست همین توابع Composable را به صورت تو در تو صدا بزنید و رابط کاربری را به همین شکل بسازید.
به نمونه کد زیر توجه کنید:
حالت (State) در Jetpack Compose
یکی از بدترین مشکلات توسعه UI اپلیکیشن در روش سنتی اندروید، آپدیت ویوها (Views) است. هر بار که اطلاعات جدید نیاز به نمایش در ویوها باشد، باید با کدنویسی اطلاعات ویوها را آپدیت کنیم و این کمی آزار دهنده است. به کمک جت پک کامپوز، کافیست که فقط توابع Composable را با یک سری ورودی متفاوت دوباره بسازد.
به این فرآیند Recomposition میگویند. حال شاید از خود بپرسید که توابع Composable از کجا متوجه میشوند که باید دوباره خودشان را بسازند؟ از طریق حالت (State). حالت در واقع یک یا چندین مقدار است که به توابع Composable داده میشود. هر زمان که مقدار تغییر کرد، یک فرآیند Recomposition اتفاق میافتد و این باعث ساخت مجدد توابع Composable میشود.
به کد زیر توجه کنید:
در کد بالا ما با مشخص کردن counter از نوع قاعده
شاید به این صفحه علاقهمند باشید: تمام دورههای برنامهنویسی استک لرن
Compose Multiplatform چیست؟
پس از اینکه گوگل کیت ابزار جت پک کامپوز برای اندروید را معرفی کرد، شرکت Jetbrains هم به این ابزار علاقه نشان داد و با توسعه این ابزار، امکان استفاده از آن را در محیطهای وب، اندروید و دسکتاپ را فراهم کرد. بنابراین هم اکنون میتوانید با نصب اپلیکیشن IntelliJ IDEA یک پروژه مولتی پلتفرم بسازید و با هدف قرار دادن همزمان وب، اندروید و دسکتاپ در یک پروژه و استفاده از کدهای مشترک در بین هر سه پلتفرم، کدنویسی را با ابزار Jetpack Compose تجربه کنید.
بنابراین اگر آموزش Jetpack Compose در اندروید را یاد گرفته باشید، هم اکنون میتوانید در دو پلتفرم دیگر UI متریال توسعه دهید.
پلتفرم iOS هنوز در ابزار کامپوز مولتی پلتفرم افزوده نشده است. با توجه به اینکه هم اکنون به تازگی به نسخه پایدار رسیده است، انتظار میرود به زودی iOS نیز به پلتفرمهای پشتیبانی شونده افزوده شود.
بیشتر بخوانید: مشکل نصب sdk در اندروید استودیو
خلاصه مطلب
Jetpack Compose یک ابزار بسیار مدرن و قدرتمند برای توسعه UI در اندروید است. اگر شما هم اکنون یک برنامهنویس اندروید هستید و از روش سنتی فایلهای XML برای ساخت رابط کاربری اپلیکیشن استفاده میکنید، حتما یک نگاه به این ابزار داشته باشید. این ابزار قبل از رسیدن به نسخه پایدار در Android Studio Canary قابل استفاده بود اما پس از رسیدن به نسخه کاملا پایدار، به طور رسمی در نسخه Android Studio Arctic Fox قرار داده شد. گوگل پیشنهاد میکند که برای توسعه UI از این روش استفاده کنید. به کمک جت پک کامپوز، سرعت توسعه اپلیکیشن بسیار بیشتر خواهد شد و به کم شدن حجم خروجی اپلیکیشن کمک خواهد کرد. با نوشتن کد کمتر در جت پک کامپوز، ایرادات کدی را نیز به حداقل برسانید!
البته این ابزار مشابههای زیادی در خارج از توسعه نیتیو اپلیکیشن اندروید دارد. برای مثال این روش توسعه UI بسیار شبیه به SwiftUI است. همچنین اگر شما توسعه دهنده فلاتر یا ریاکت نیتیو هم باشید، با این روش ساخت UI حتما آشنایی دارید و برای شما آشنا خواهد بود.
چگونه یک پروژه با قابلیت ابزار Jetpack Compose بسازیم؟
برای شروع یک پروژه با جت پک کامپوز، کافیست مراحل زیر را در اندروید استودیو نسخه Arctic Fox به بالا بروید:
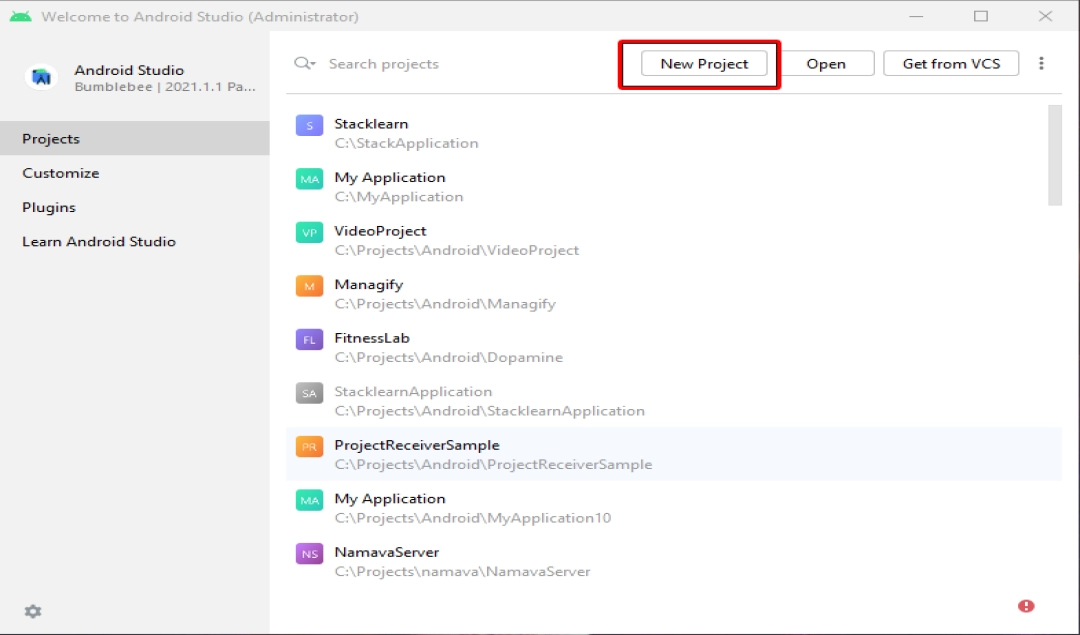
- نرمافزار Android Studio را باز کنید و بر روی دکمه New Project کلیک کنید.

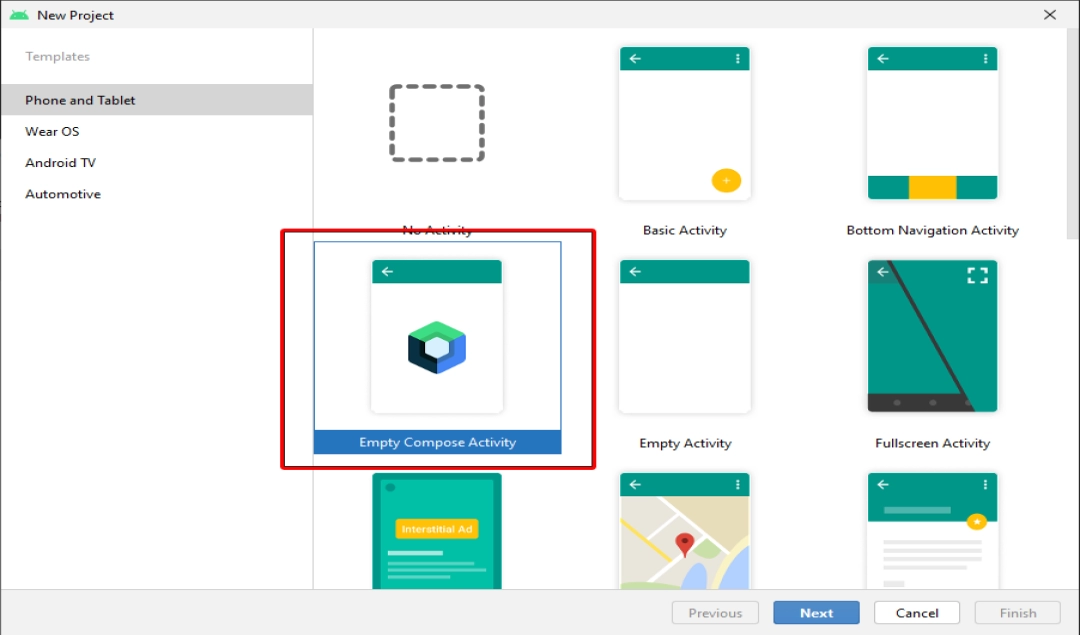
- در این مرحله در تمپلیتهای اندروید استودیو، Empty Compose Activity را انتخاب کنید. سپس بر روی دکمه Next کلیک کنید.

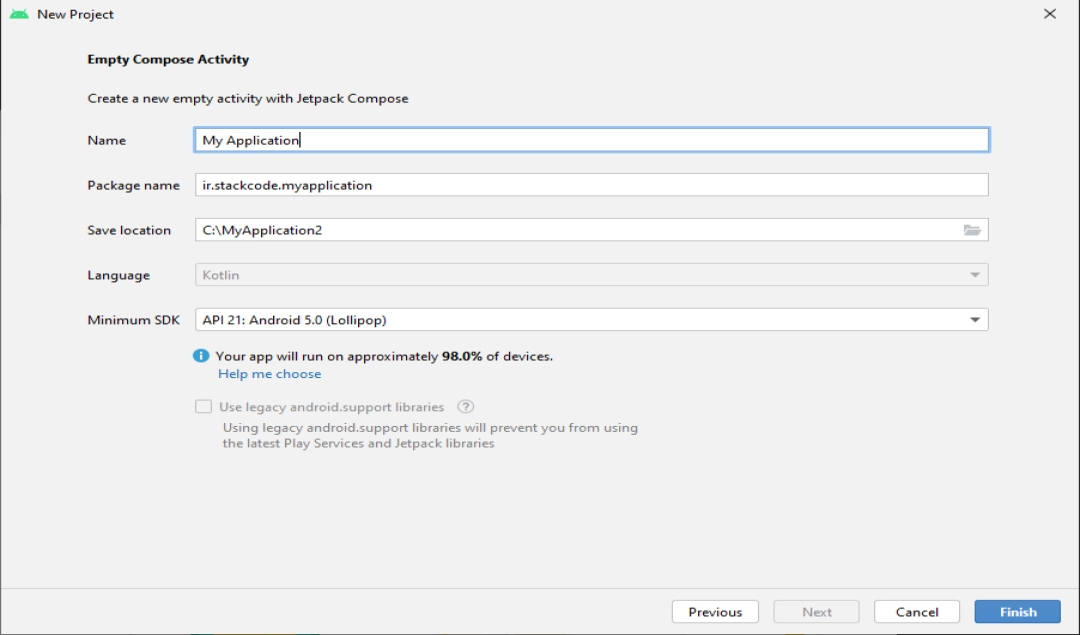
- اکنون اطلاعات مربوط به پروژه اندرویدی و پکیج مربوطه را تنظیم کنید. پس از آن بر روی دکمه Finish کلیک کنید.

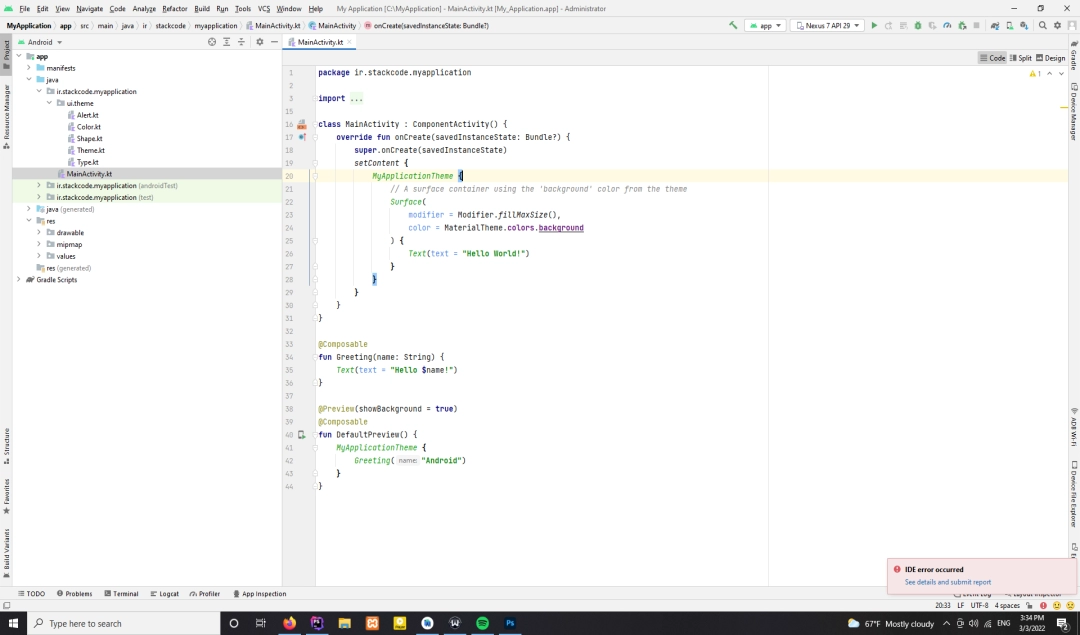
- کار تمام شد! جت پک کامپوز هم اکنون به پروژه شما اضافه شده و وابستگی (dependency) این ابزار به build.gradle (module:app) افزوده شده است. کافیست MainActivity را ببینید تا اکتیویتی نمونه با کد Jetpack Compose را ببینید.