این روزها بسیاری از شرکتها به دنبال استخدام توسعه دهنده Javascript هستند و برای اینکه بتوانند بهترین کیفیت را برای شرکت خود به ارمغان بیاورند، به دنبال توسعه دهندگانی هستند که بهترین مهارتها را در برنامهنویسی فرانتاند دارند. تعداد فریمورکهای جاوا اسکریپت بسیار زیاد است و انتخاب یک فریمورک مناسب بین این تعداد فریمورک احتمالا کاری سخت و چالش برانگیز باشد.
انتخاب ابزار مناسب برای توسعه وب یکی از مهمترین بخشها در نقشه راه یادگیری جاوا اسکریپت است. حتما شما نیز در حال یادگیری جاوا اسکریپت هستید و حال به جایی رسیدهاید که قصد دارید بین یکی از ابزارهای Vue و React یکی را انتخاب کنید. قبلا در پست مقایسه فریمورکهای جاوا اسکریپت بهترین فریمورکهای موجود برای توسعه فرانتاند و بکاند معرفی کردیم.
هدف از این مقاله مقایسه Vue.js با React.js در جنبههای مختلف است: از اطلاعات کلی تا ویژگیهای فنی. هر دو ابزار جامعه برنامهنویسان بزرگی دارند و به اندازه کافی بالغ شدهاند. البته باید دانست که ریاکت یک کتابخانه است ولی ویو یک فریمورک است. حال چرا این دو را با هم مقایسه میکنیم؟

فهرست مطالب

React چیست؟
React را متا (فیسبوک) توسعه داده شده است که یک کتابخانه جاوا اسکریپت است و برای توسعه رابط کاربری (UI) اپلیکیشن و سایت از آن استفاده میگردد.
ریاکت از یک سبک برنامهنویسی شیوا استفاده میکند. به کمک توسعه مبتنی بر کامپوننت، بالاترین سرعت و انعطاف پذیری را به توسعه ما میدهد و به توسعهدهنده کمک میکند که از کدهای خود به راحتی استفاده مجدد کند.
شعار ریاکت این است که "یک بار یاد بگیر، همه جا بنویس" زیرا امکان استفاده مجدد از کدهای موجود در سایر پروژهها هم وجود دارد.
نقاط قوت ریاکت جی اس
- راحت و آسان در استفاده
- محبوبیت بالا و داشتن جامعه برنامهنویسان بزرگ
- کارایی و عملکرد بالا
- دوستدار سئو (برای بهینهسازی موتورهای جستجو مناسب است)
- کاهش هزینهها
- سرعت بالا در توسعه و صرفه جویی در زمان
نقاط ضعف ریاکت جی اس
- JSX یک مانع: JSX یک افزونه نحو زبان جاوا اسکریپت است که HTML و Javascript را ترکیب میکند. با اینکه JSX مزایای خود را دارد اما بسیاری از توسعهدهندگان آن را به عنوان یک مانع میبینند. توسعهدهندگان مبتدی هم در یادگیری آن دچار مشکلات عدیدهای میشوند
- عدم وجود مستندات مناسب: نبود مستندات مناسب برای React حتی در سایت رسمی، یادگیری آن را با مشکلاتی مواجه میکند.
- سرعت بالای توسعه: توسعه سریع React میتواند جز مشکلات آن نیز محسوب شود. زیرا با تغییرات زیادی که در بهروزرسانیهای ریاکت میشود، توسعهدهندگان همواره باید برای انجام کارهای معمول به دنبال روش جدیدتر انجام کارها باشند.
چه شرکتهایی از React استفاده میکنند؟
در اینجا 5 شرکتی که طی گزارشهایی اعلام کردهاند که از React استفاده میکنند، به شرح زیر است:
- Airbnb
- Disqus
- PayPal
- Newyork Times
- Netflix

Vue.js چیست؟
ویو جیاس یک فریمورک جاوا اسکریپت در حال پیشرفت است که توسعهدهندگان از آن برای توسعه رابط کاربری (UI) استفاده میکنند.
همانند React، هسته اصلی این فریمورک بر روی لایه view تمرکز دارد اما اگر قصد ادغام Vue با کتابخانههای دیگر یا پروژههای موجود دارید، مشکلی نخواهید داشت.
به طور خلاصه، میتوانیم Vue.js را در 3 ویژگی توضیح دهیم:
ساده و یادگیری آسان: اگر HTML، CSS و JS را یاد گرفتهاید، همین الان میتوانید شروع به یادگیری ویو جی اس کنید. کافیست به صفحه مستندات Vue.js بروید تا یادگیری را شروع کنید.
کارایی وعملکرد: ویو تا حد ممکن بهینه سازی شده و تنها 20 کیلوبایت حجم آن است.
همه کاره: اکوسیستم Vue.js به شکلی است که به شکلی عالی با سایر کتابخانهها (حتی React.js) سازگاری دارد.
نقاط قوت Vue.js
- سازگاری
- کارایی بهتر از React در اپلیکیشنهای با حجم پایینتر
- رندرینگ DOM مجازی
- مستندات کامل و با جزئیات
- توسعه آسان
- کم حجم و سبک
- واکنشپذیری
- جامعه برنامهنویسان بزرگ
نقاط ضعف Vue.js
- منابع محدود در مقایسه با React.js و Angular.js
- کم بودن نیروهای متخصص Vue.js
- خطر بیش از حد انعطاف پذیری Vue.js در پروژههای بزرگ و شرکتی
چه شرکتهایی از Vue.js استفاده میکنند؟
در اینجا 5 شرکتی که طی گزارشهایی اعلام کردهاند که از Vue.js استفاده میکنند، آورده شدهاند:
- Euronews
- Behance
- Alibaba
- Trustpilot
- Vice
Vue.js و React: چرا محبوب هستند؟
دلایل زیادی برای محبوبیت این دو ابزار وجود دارد. این دو ابزار ویژگیهای مشترکی دارند که در زیر به بررسی 3 مورد از مهمترین ویژگیهای ریاکت و ویو میپردازیم.
DOM مجازی: بهجای رندر کردن مجدد کل صفحه مانند DOM معمولی، React و Vue فقط اشیایی را بهروزرسانی میکنند که تغییر کردهاند که باعث میشود در زمان و منابع صرفهجویی شود.
توسعه رابط کاربری مبتنی بر کامپوننت: این کامپوننتها هستند که به توسعهدهندگان امکان توسعه سریع لایه نمایش را میدهد. با توسعه کامپوننتها توسط توسعهدهنده، امکان استفاده مجدد از کدها فراهم میگردد.
تمرکز بر روی لایه view: خصوصیت لایهبندی بودن پروژه (جدایی روتینگ، مدیریت حالت و...) این امکان را میدهد که بدون درگیری با سایر مسائل، فقط بر روی توسعه view تمرکز کنید.
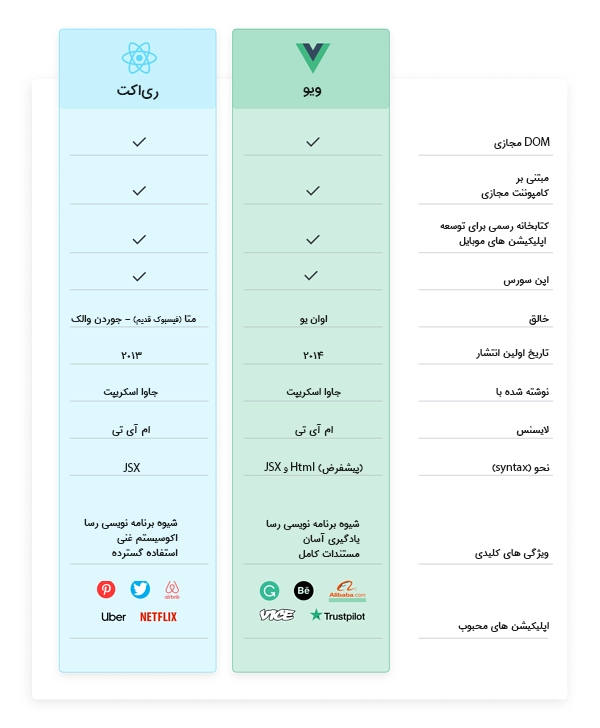
تفاوت ویو جیاس و ریاکت
حال ممکن است که از خود بپرسید فرق ویو و ریاکت چیست؟
وقتی صحبت از تفاوتهای ویو و ریاکت است، باید ابتدا به ماهیت این دو ابزار نگاه کنیم. Vue یک فریمورک است در حالی که React یک کتابخانه است.
تفاوت دیگر در رویکرد ارائه مدل رندرینگ محتوا است. به شکلی که React فقط از JSX پشتیبانی میکند ولی Vue.js از HTML و JSX برای توسعه رابط کاربری (UI) استفاده میکند.

جمع بندی: انتخاب باید بر اساس نیاز شما باشد
در مقایسه ویو جیاس و ریاکت از لحاظ Performance، هر دو ابزار بسیار خوب عمل میکنند و تقریبا از این نظر در یک رتبه قرار میگیرند اما طبق گزارشها، Vue.js در پروژههای سبکتر عملکرد بهتری نسبت به React.js دارد؛ از آن طرف نیز React.js گزارش شده است که در پروژههای بزرگتر عملکرد کمی بهتر نسبت به Vue.js دارد. در هر صورت هر دو ابزار نیاز شما را برای توسعه رابط کاربری فراهم میکنند و هر دو از جامعه برنامهنویسان بزرگ و بالقوه برخوردارند و روزبهروز نیز به تعداد برنامهنویسان این دو ابزار افزوده میشود.
Vue دارای بستههای رسمی برای مدیریت حالت (State)، مسیریابی (Routing) یا رندر سمت سرور (Server-side Rendering) است که با پشتیبانی بهروز ارائه میشود. با Vue CLI 3 و Vue UI، راه اندازی و توسعه پروژه بسیار سریع انجام میشود.
از طرف دیگر، React یک کهنه کار در زمینه JS است. با پشتیبانی شرکتی (متا)، یک جامعه بزرگ و یک اکوسیستم حتی بزرگتر، React برای ساخت برنامه های کاربردی پیچیده در سطح سازمانی عالی است. همچنین بازار کار با توسعه دهندگان با تجربه React در حال رونق است، بنابراین شما با کمبود متخصص مواجه نخواهید شد.
خوشبختانه بازار کار Vue.js و ریاکت جیاس در ایران نیز بسیار خوب است و هر دو ابزار در خارج از ایران نیز به وفور استفاده میشود. کافیست صفحه رسمی گیتهاب هر دو را ببینید تا از حجم علاقه توسعهدهندگان به این دو ابزار مطلع شوید.
اگر به دنبال استخدام در یک شرکت هستید و نمیدانید کدام ابزار را انتخاب کنید، باید بدانید که هر دو فرصتهای شغلی خوبی را برای شما مهیا خواهند کرد.
نظر شما چیست؟ به نظر شما کدام ابزار مناسبتر است؟ اگر تجربهای در این زمینه دارید، خوشحال میشویم آن را با ما به اشتراک بگذارید.