اگر در حال یادگیری سئو و بهینهسازی سایت هستید، احتمالا برایتان سوال شده که بردکرامب (breadcrumb) چیست؟ بردکرامب به صورت ساده لینکهای مسیریابی هستند که معمولا موقعیت ما در آن صفحه را مشخص میکنند. این پیوندها معمولا به صورت گروهی در بالای سایت قرار میگیرند. Breadcrumb از این حیث که میتواند دقیقا به کاربر و موتورهای جستجو مانند گوگل و بینگ بگوید صفحه مورد نظر دقیقا در چه مسیری است و از صفحه اصلی سایت تا آن صفحه باید از چه شاخههایی عبور کند، حائز اهمیت است.
بردکرامب در SEO بسیار مهم است. زیرا وجود بردکرامب در سایت میتواند یک نقشه سایت به گوگل و بینگ بدهد تا بتوانند دقیقا از ساختار سایت مورد نظر با خبر شوند و بتوانند ترسیم بهتری از آن سایت در خود داشته باشند.
اگر شما هم یک سایت دارید و دوست دارید با بردکرامب در وردپرس آشنا شوید، پیشنهاد میکنیم با این مقاله از استک لرن با ما همراه باشید.
فهرست مطالب
بردکرامب (breadcrumb) چیست؟
بردکرامب در لغت به معنای خرده نان است. مفهوم breadcrumb در سئو پیوندهایی است که از صفحه اول سایت تا رسیدن به صفحهای از سایت که اکنون در حال مشاهده آن هستیم، میباشد. با دانستن اینکه بردکرامب چه تاثیری در سئو دارد، میتوانیم از موتورهای جستجو برای درک بهتر صفحات ما و در نتیجه دریافت ورودی بیشتر از آنها بهره ببریم. بردکرامب در فارسی به نامهای مسیریابی و مسیر راهنما نیز معروف است.
بردکرامب به موتورهای جستجو کمک میکنند که مسیریابی در سایت ما را به راحتی انجام دهند. همچنین به کاربرانی که در حال مشاهده سایت ما هستند، کمک میکند که بتوانند تشخیص دهند که در چه قسمتی از سایت قرار دارند.

انواع بردکرامب کدامند؟
همه بردکرامبها یکی نیستند. breadcrumb نیز انواع رایجی دارد و به صورت کلی به 3 دسته کلی تقسیم میشوند. هر یک از انواع breadcrumb در جای مخصوص به خود استفاده میشود.
با بررسی هر کدام از این انواع بردکرامپ آنهایی که مناسب سایت شما هستند را شناسایی کنید.
ممکن است به این مطلب علاقهمند باشید: استراکچر دیتا چیست و چه کاربردی دارد؟
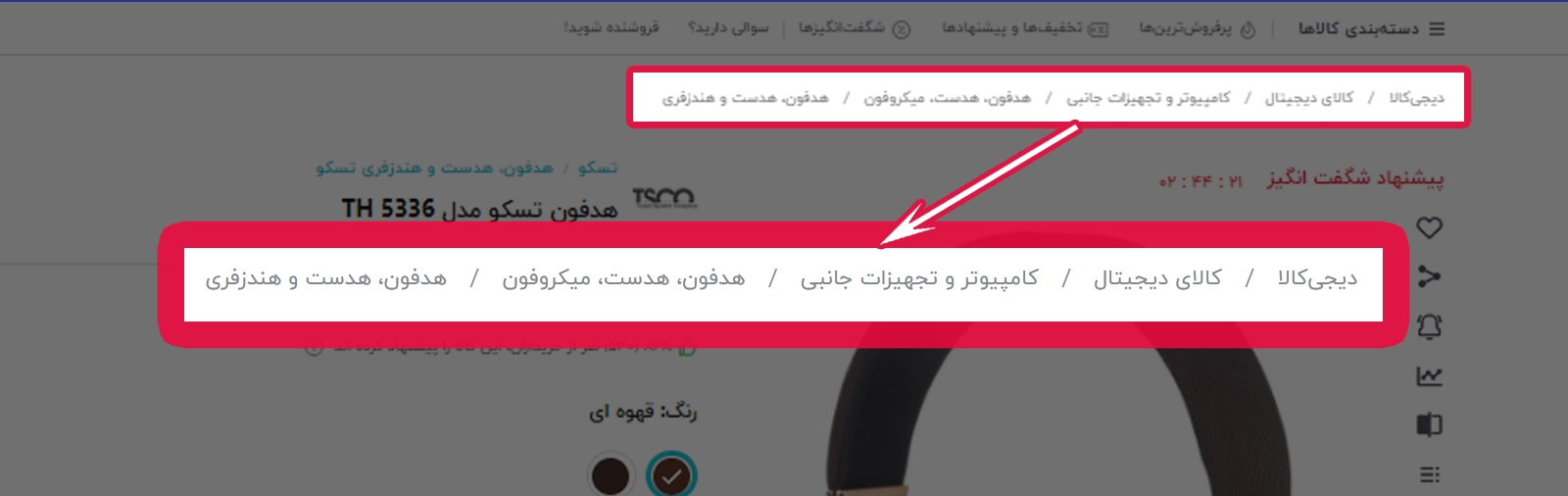
1. بردکرامب مبتنی بر سلسله مراتب (Hierarchy-Based Breadcrumbs)
رایج ترین نوع breadcrumb که به کاربران می گوید در ساختار سایت کجا هستند و چگونه به صفحه اصلی بازگردند. مهمترین شکل بردکرامب سلسه مراتبی، شکل موقعیتی آن (Location-Based Breadcrumbs) است.
مثال: استک لرن > سئو > بردکرامب (مسیر راهنما) چیست؟ مسیریابی چه تاثیری بر سئو سایت دارد؟
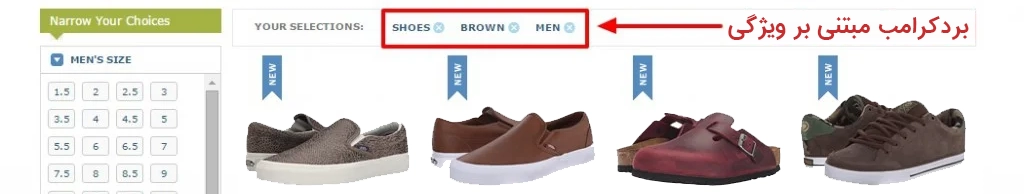
2. بردکرامب مبتنی بر ویژگی (Attribute based breadcrumb)
این نوع معمولاً در سایت های فروشگاهی و تجاری استفاده میشود تا نشان دهد کاربر روی چه ویژگیهایی کلیک کرده است.
مثال: استک لرن > کتابها > رمان

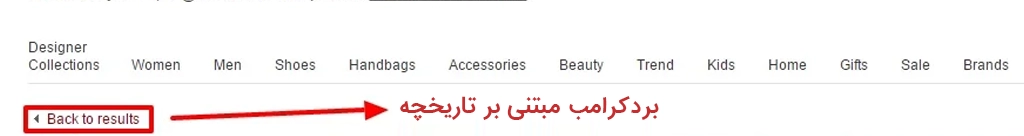
3. بردکرامب مبتنی بر تاریخچه (History based breadcrumb)
نوع دیگری از breadcrumb نیز وجود دارد که شبیه به تاریخچه مرورگر است و در واقع به کاربر نشان میدهد که از چه صفحاتی بازدید کرده است.
مثال: فرض کنید که شما سه مقاله مختلف از سایت استک لرن درباره سئو خوانده باشید. بنابراین بردکرامب به این شکل نمایش داده میشود:
استک لرن > مقاله 1 > مقاله 2 > مقاله کنونی

breadcrumb چه تاثیری در سئو دارد؟
به طور کلی میتوانیم 3 فایده زیر را برای ما خواهد داشت که با هم آنها را بررسی خواهیم کرد.
1. بهبود رابط تجربی
Breadcrumbs حرکت در یک وب سایت را برای کاربران آسانتر میکند و کاربران را تشویق می کند که بخشهای دیگر سایت را مرور کنند.
برای مثال وقتی شما در حال مشاهده یک مقاله درباره سئو در سایت استک لرن هستید، میتوانید سلسله مراتب تا رسیدن به صفحه فعلی را در سایت ببینید و اگر علاقهمند به خواندن مقالههای بیشتری از سئو داشتید، با کلیک بر روی پیوند "سئو" به مقالههای دیگر نیز دسترسی داشته باشید.
2. بهبود رتبه سایت (گوگل عاشق آنهاست)
درست است که breadcrumb باعث به وجود آمدن رابط تجربی بهتری برای کاربران میشود، اما گوگل نیز بردکرامبها را خیلی دوست دارد. به کمک دادههای ساختار یافته (Structued Data) میتوان مسیر درست هر صفحه در سایت را به موتورهای جستجو معرفی کرد. گوگل نیز با تجزیه و تحلیل اطلاعاتی که شما در اختیارش قرار میدهید، میتواند نقشه سایت شما را در خود ترسیم کند. بنابراین میتواند نتایج دقیقتری را به کاربر نمایش دهد. همچنین در نتایج گوگل در SERP اسنیپتهایی احتمالا نمایش داده خواهند شد که نشان از تشخیص مسیرهای سایت شماست. در پست "Rich Snippet چیست؟ آشنایی با ریچ اسنیپت بردکرامب" میتوانید اطلاعات بیشتری را درباره چگونگی افزودن ریچ اسنیپت بردکرامب به سایت کسب کنید.
بنابراین اگر قصد بهبود سئو سایت خود را دارید و هم قصد دارید که رابط تجربی سایت خود را بهبود ببخشید، با یک تیر هر دو نشان را زدهاید.
3. لینکسازی داخلی
اگر شما هم برای مطالب خود قصد لینکسازی داخلی را دارید و برای مثال قصد دارید از مطلب به دستهبندی مربوطه لینک دهید، این کار را راهنمای سایت یا بردکرامب برای شما به صورت اتوماتیک برای تمام صفحات شما انجام میدهد. بنابراین دیگر نیازی به لینکسازی برای سلسله مراتب صفحه خود تقریبا نخواهید داشت و این کار را به بردکرامب سپردهاید.
4. کاهش Bounce Rate و افزایش حضور کاربران در سایت
یکی از نکات مهمی که باید به آن توجه کنید، نرخ پرش وب سایت است. با وجود Breadcrumb، نرخ پرش وب سایت شما نیز کمتر خواهد شد و بخشهای دیگر وب سایت آنها را مجذوب خواهد کرد و بنابراین کاربران احتمالا زمان بیشتری را در وب سایت شما صرف کنند تا از بخشهای مرتبط دیگر با وب سایت شما بازدید کنند.
افزونه breadcrumb در وردپرس
اگر شما هم از خود میپرسید که چگونه breadcrumb را به سایت وردپرسی اضافه کنیم، این بخش را بخوانید. در وردپرس چندین افزونه بردکرامب وجود دارد که میتوانید با آنها قابلیت راهنمای سایت را به سایت خود اضافه کنید.
چند افزونه معروف وردپرس برای مسیریابی عبارتند از:
ممکن است به این مطلب علاقهمند باشید: ریچ اسنیپت (Rich Snippet) چیست؟
4 اشتباه در استفاده از مسیریابی (breadcrumb) در سایت
استفاده از مسیر راهنما در سایت یک تکنیک عالی برای افزایش سئو و رابط تجربی (UX) سایت است.
اما ممکن است در استفاده از این قابلیت اشتباهاتی را انجام دهید که بیش از اینکه فایده داشته باشد، برای صفحات شما ضرر داشته باشد.
در اینجا 4 اشتباه رایج در استفاده از خرده نان را با شما به اشتراک میگذاریم که بسیاری از طراحان UI / UX و همچنین توسعه دهندگان فرانتاند مرتکب میشوند. بنابراین اگر برنامهنویس Frontend سایت نیستید یا یک توسعه دهنده اپلیکیشن موبایل نیستید، میتوانید این بخش را رها کنید ولی خواندن آن خالی از لطف نیست.
ممکن است به این هشتگ علاقهمند باشید: آموزش CTR (نرخ کلیک در سئو)
1. بردکرامب را به درستی در صفحات سایت قرار دهید
دیدن بردکرامب در صفحه سایت باید ساده باشد اما قرار نیست که کل صفحه را بپوشاند یا طوری قرار گیرد که اصلا آن را نتوانیم ببینیم. میتوانید از فونت کوچک برای نمایش بردکرامب استفاده کنید اما نباید در حدی کوچک باشد که به سختی قابل دیدن باشد.
بهترین مکانی که میتوانیم آن را قرار دهیم، بالای سایت در زیر تصویر هدر یا در زیر تگ H1. همانند سایت استک لرن میتوانید ببینید که برد کرامب در زیر تگ H1 سایت و در واقع دقیقا در زیر هدر سایت قرار گرفته است و به راحتی قابل دیدن است.
2. فقط یکبار از مسیر راهنما در صفحات استفاده کنید
شاید یکی از بدترین اشتباهها در استفاده از breadcrumb، تکرار آن در جای دیگری از صفحه باشد. فقط یکبار استفاده کنید و همان یکبار کافیست. تکرار بیش از یکبار آن هم به رابط کاربری لطمه خواهد زد و هم از لحاظ سئو خوشایند نیست. به صورت ساده یکبار (معمولا در بالای سایت) از آن استفاده کنید و به صورت ساده آن را پیاده کنید.
اگر برنامهنویس هستید و قصد ساخت یک بردکرامب زیبا برای سایت یا اپلیکیشن دارید، از میتوانید Carousel نیز برای Swipe کردن کاربر استفاده کنید. در جاوا اسکریپت کتابخانه Flickity JS را برای این قابلیت میتوانید استفاده کنید.
3. نوبار سایت خود را فدای استفاده از breadcrumb نکنید
همانطور که در نکته بالا اشاره کردیم که نباید نوبار (Navbar) را تکرار کنید، نباید آن را نیز فدای breadcrumbs کنید. راهنمای مسیر یک مکمل NavigationBar است و نه جایگزین آن! بنابراین نباید به جای آن استفاده کرد.
4. از breadcrumb مناسب استفاده کنید
باید بدانید که بردکرامب لوکیشن (موقعیت) بیشترین استفاده را در موارد دیگر دارد اما ممکن است بهترین انتخاب نباشد.
ممکن است صفحه سایت شما چندین دستهبندی مختلف داشته باشد و نتوان یک مسیر دقیق را برای آن ترسیم کرد زیرا مسیرهای دیگری نیز برای آن وجود دارد.
فرض کنید ما یک مطلب داریم که هم در دستهبندی سئو است و هم برنامهنویسی. اگر بخواهیم برای این نوع مسیر یک بردکرامب بنویسیم، طبیعتا نمیتوانیم زیرا دو مسیر مختلف برای نشان دادن مسیر وجود دارد. همانطور هم که گفتیم، فقط باید یک breadcrumb در صفحه سایت وجود داشته باشد. بنابراین استفاده از بردکرامب مبتنی بر موقعیت در این سناریو اشتباه است. برای چنین وضعیتی استفاده از بردکرامب مبتنی بر تاریخچه بسیار مناسبتر است.