همانطور که میدانید، متریال دیزاین سیستم متن باز طراحی شرکت گوگل است که برای سیستم عامل اندروید نیز مورد استفاده قرار میگیرد.
توسعهدهندگان نیتیو اندروید و طراحان رابط کابری باید با این Design System آشنا باشند. در این آموزش قصد داریم با Color System در Material Design آشنا شویم تا در نهایت با آشنایی بیشتر به توسعه رابط کاربری اپلیکیشن به کمک ابزار Jetpack Compose بپردازیم.
در متریال دیزاین نسخه 2 دو نوع پالت رنگی (لایت و دارک) وجود دارد که شامل رنگهای اپلیکیشن برای توسعه UI است.
در Jetpack Compose برای این دو نوع پالت رنگی دو کلاس به نامهای LightColorScheme و DarkColorScheme تعریف شده است.
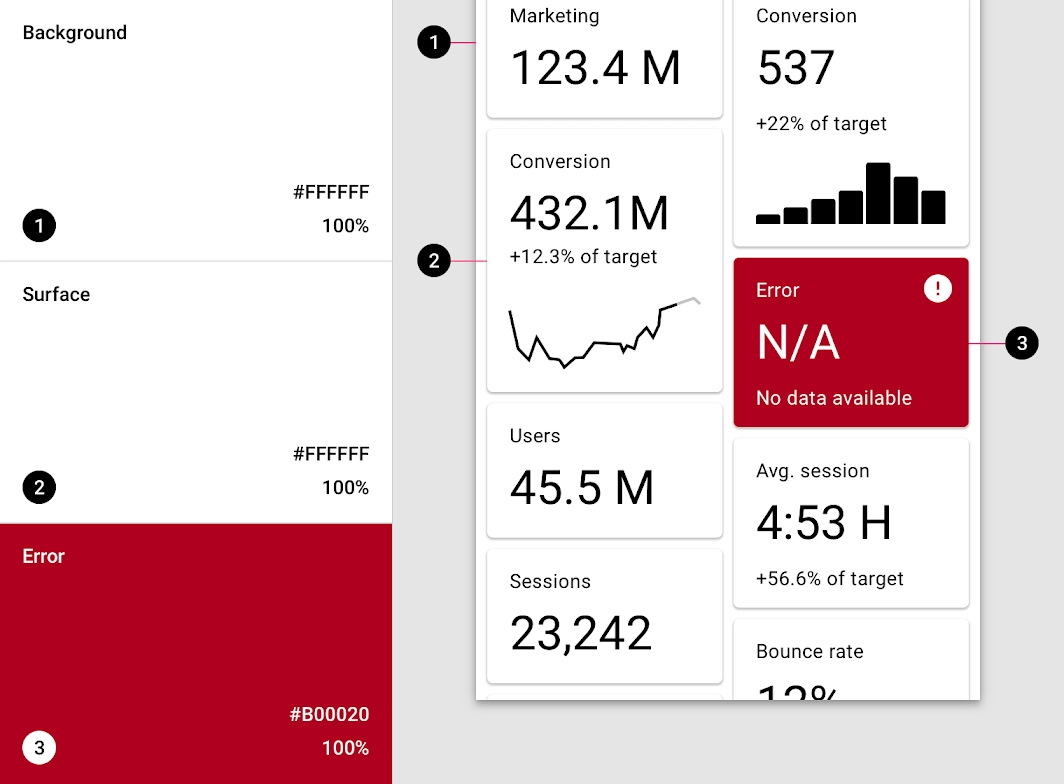
برای اینکه اپلیکیشن شما از دو پوسته حالت روز و حالت شب پشتیبانی کند، باید رنگهای موارد زیر را برای هر کدام از اسکیماها تعریف کنید:

در Material Design 3 تغییراتی انقلابی در پوستههای اپلیکیشنها افزوده شد که معروف به داینامیک کالر (رنگ پویا) است. در اندروید 12 به بالا، کاربر میتواند از تنظیمات سیستمی دستگاه خود رنگ پوسته اپلیکیشنها را انتخاب کند. با انتخاب رنگ دلخواه اپلیکیشن توسط کاربر، بر روی تمامی اپلیکیشنهایی که از قابلیت Dynamic Color پشتیبانی میکنند، اعمال خواهد شد.
در این روش شما تعیین کننده رنگها نیستید و کاربر رنگ را انتخاب میکند. با انتخاب هر رنگ، اسکیمای آن رنگ مورد نظر بر روی تمام اپلیکیشنها اعمال خواهد شد. وظیفه شما استفاده از برچسب درست هر رنگ در جای مناسب اپلیکیشن است تا اپلیکیشن شما با رنگ انتخاب کاربر کاملا سازگار باشد.
سلام بر شما، لطفا بخشهای دیگر را هم قرار دهید. با تشکر
سلام مصطفی جان، یکم برنامه ها تغییر کرده. تا آخر این هفته دوره مقدماتی اندروید ادامه داده میشه چون عقب ماندگی داره. دوباره سوئیچ میکنم روی این دوره و آموزش ها رو جلو میبرم نگران نباشید. سعی میکنم از هفته آینده روزی یک ویدیو آپلود کنم.
سلام آقای احمدی عزیز، بله حتما! اولین ویدیویی که ضبط بشه روش غیر دپریکیت رو هم آموزش میدم.
خیلی ممنون، ان شاءا... سالم باشین. با تشکر ❤️🙏